Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the BSD License.
©2011 Google
Once you've finished this page and the Getting Started tutorial, you'll be all set to start writing extensions and packaged apps.
Note: Packaged apps are implemented as extensions, so unless otherwise stated, everything in this page applies to packaged apps.
An extension is a zipped bundle of files—HTML, CSS, JavaScript, images, and anything else you need—that adds functionality to the Google Chrome browser. Extensions are essentially web pages, and they can use all the APIs that the browser provides to web pages, from XMLHttpRequest to JSON to HTML5.
Extensions can interact with web pages or servers using content scripts or cross-origin XMLHttpRequests. Extensions can also interact programmatically with browser features such as bookmarks and tabs.
Many extensions—but not packaged apps—add UI to Google Chrome in the form of browser actions or page actions. Each extension can have at most one browser action or page action. Choose a browser action when the extension is relevant to most pages. Choose a page action when the extension's icon should appear or disappear, depending on the page.

|

|

|
| This mail extension uses a browser action (icon in the toolbar). | This map extension uses a page action (icon in the address bar) and content script (code injected into a web page). | This news extension features a browser action that, when clicked, shows a popup. |
Extensions (and packaged apps) can also present a UI in other ways, such as adding to the Chrome context menu, providing an options page, or using a content script that changes how pages look. See the Developer's Guide for a complete list of extension features, with links to implementation details for each one.
A packaged app usually presents its main functionality using an HTML page that's bundled into the app. For example, the following packaged app displays a Flash file within an HTML page.

For more information, see Packaged Apps.
Each extension has the following files:
While you're working on your extension,
you put all these files into a single folder.
When you distribute your extension,
the contents of the folder are packaged into a special ZIP file
that has a .crx suffix.
If you upload your extension using the
Chrome Developer Dashboard,
the .crx file is created for you.
For details on distributing extensions,
see Hosting.
You can put any file you like into an extension,
but how do you use it?
Usually,
you can refer to the file using a relative URL,
just as you would in an ordinary HTML page.
Here's an example of referring to
a file named myimage.png
that's in a subfolder named images.
<img src="images/myimage.png">
As you might notice while you use the Google Chrome debugger, every file in an extension is also accessible by an absolute URL like this:
chrome-extension://<extensionID>/<pathToFile>
In that URL, the <extensionID> is a unique identifier that the extension system generates for each extension. You can see the IDs for all your loaded extensions by going to the URL chrome://extensions. The <pathToFile> is the location of the file under the extension's top folder; it's the same as the relative URL.
The manifest file, called manifest.json,
gives information about the extension,
such as the most important files
and the capabilities that the extension might use.
Here's a typical manifest file for a browser action
that uses information from google.com:
{
"name": "My Extension",
"version": "2.1",
"description": "Gets information from Google.",
"icons": { "128": "icon_128.png" },
"background_page": "bg.html",
"permissions": ["http://*.google.com/", "https://*.google.com/"],
"browser_action": {
"default_title": "",
"default_icon": "icon_19.png",
"default_popup": "popup.html"
}
}
For details, see Manifest Files.
Many extensions have a background page, an invisible page that holds the main logic of the extension. An extension can also contain other pages that present the extension's UI. If an extension needs to interact with web pages that the user loads (as opposed to pages that are included in the extension), then the extension must use a content script.
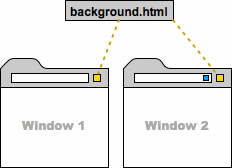
The following figure shows a browser
that has at least two extensions installed:
a browser action (yellow icon)
and a page action (blue icon).
Both the browser action and the page action
have background pages defined by HTML files.
This figure shows the browser action's background page,
which is defined by background.html
and has JavaScript code that controls
the behavior of the browser action in both windows.

Although background pages can be useful, don't use one if you don't need it. Background pages are always open, so when a user installs many extensions that have background pages, Chrome's performance can suffer.
Here are some examples of extensions that usually do not need a background page:
See Background Pages for more details.
Extensions can contain ordinary HTML pages that display the extension's UI.
For example, a browser action can have a popup,
which is implemented by an HTML file.
Any extension can have an options page,
which lets users customize how the extension works.
Another type of special page is the override page.
And finally, you can
use chrome.tabs.create()
or window.open()
to display any other HTML files that are in the extension.
The HTML pages inside an extension have complete access to each other's DOMs, and they can invoke functions on each other.
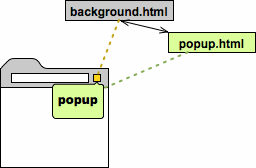
The following figure shows the architecture
of a browser action's popup.
The popup's contents are a web page
defined by an HTML file
(popup.html).
This extension also happens to have a background page
(background.html).
The popup doesn't need to duplicate code
that's in the background page
because the popup can invoke functions on the background page.

See Browser Actions, Options, Override Pages, and the Communication between pages section for more details.
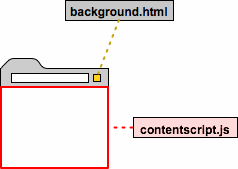
If your extension needs to interact with web pages, then it needs a content script. A content script is some JavaScript that executes in the context of a page that's been loaded into the browser. Think of a content script as part of that loaded page, not as part of the extension it was packaged with (its parent extension).
Content scripts can read details of the web pages the browser visits, and they can make changes to the pages. In the following figure, the content script can read and modify the DOM for the displayed web page. It cannot, however, modify the DOM of its parent extension's background page.

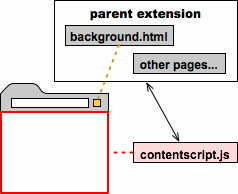
Content scripts aren't completely cut off from their parent extensions. A content script can exchange messages with its parent extension, as the arrows in the following figure show. For example, a content script might send a message whenever it finds an RSS feed in a browser page. Or a background page might send a message asking a content script to change the appearance of its browser page.

For more information, see Content Scripts.
In addition to having access to all the APIs that web pages and apps can use,
extensions can also use Chrome-only APIs
(often called chrome.* APIs)
that allow tight integration with the browser.
For example, any extension or web app can use the
standard window.open() method to open a URL.
But if you want to specify which window that URL should be displayed in,
your extension can use the Chrome-only
chrome.tabs.create()
method instead.
Most methods in the chrome.* APIs are asynchronous: they return immediately, without waiting for the operation to finish. If you need to know the outcome of that operation, then you pass a callback function into the method. That callback is executed later (potentially much later), sometime after the method returns. Here's an example of the signature for an asynchronous method:
chrome.tabs.create(object createProperties, function callback)
Other chrome.* methods are synchronous. Synchronous methods never have a callback because they don't return until they've completed all their work. Often, synchronous methods have a return type. Consider the chrome.extensions.getBackgroundPage() method:
DOMWindow chrome.extension.getBackgroundPage()
This method has no callback and a return type of DOMWindow
because it synchronously returns the background page
and performs no other, asynchronous work.
Say you want to navigate the user's currently selected tab to a new URL. To do this, you need to get the current tab's ID (using chrome.tabs.getSelected()) and then make that tab go to the new URL (using chrome.tabs.update()).
If getSelected() were synchronous,
you might write code like this:
//THIS CODE DOESN'T WORK 1: var tab = chrome.tabs.getSelected(null); //WRONG!!! 2: chrome.tabs.update(tab.id, {url:newUrl}); 3: someOtherFunction();
That approach fails
because getSelected() is asynchronous.
It returns without waiting for its work to complete,
and it doesn't even return a value
(although some asynchronous methods do).
You can tell that getSelected() is asynchronous
by the callback parameter in its signature:
chrome.tabs.getSelected(integer windowId, function callback)
To fix the preceding code,
you must use that callback parameter.
The following code shows
how to define a callback function
that gets the results from getSelected()
(as a parameter named tab)
and calls update().
//THIS CODE WORKS 1: chrome.tabs.getSelected(null, function(tab) { 2: chrome.tabs.update(tab.id, {url:newUrl}); 3: }); 4: someOtherFunction();
In this example, the lines are executed in the following order: 1, 4, 2.
The callback function specified to getSelected is called
(and line 2 executed)
only after information about the currently selected tab is available,
which is sometime after getSelected() returns.
Although update() is asynchronous,
this example doesn't use its callback parameter,
since we don't do anything about the results of the update.
For more information, see the chrome.* API docs and watch this video:
The HTML pages within an extension often need to communicate. Because all of an extension's pages execute in same process on the same thread, the pages can make direct function calls to each other.
To find pages in the extension, use
chrome.extension
methods such as
getViews() and
getBackgroundPage().
Once a page has a reference to other pages within the extension,
the first page can invoke functions on the other pages,
and it can manipulate their DOMs.
Extensions can save data using
the HTML5 web storage API
(such as localStorage)
or by making server requests that result in saving data.
Whenever you want to save something,
first consider whether it's
from a window that's in incognito mode.
By default, extensions don't run in incognito windows,
and packaged apps do.
You need to consider what a user expects
from your extension or packaged app
when the browser is incognito.
Incognito mode promises that the window will leave no tracks. When dealing with data from incognito windows, do your best to honor this promise. For example, if your extension normally saves browsing history to the cloud, don't save history from incognito windows. On the other hand, you can store your extension's settings from any window, incognito or not.
Rule of thumb: If a piece of data might show where a user has been on the web or what the user has done, don't store it if it's from an incognito window.
To detect whether a window is in incognito mode,
check the incognito property of the relevant
Tab or
Window object.
For example:
var bgPage = chrome.extension.getBackgroundPage();
function saveTabData(tab, data) {
if (tab.incognito) {
bgPage[tab.url] = data; // Persist data ONLY in memory
} else {
localStorage[tab.url] = data; // OK to store data
}
Now that you've been introduced to extensions, you should be ready to write your own. Here are some ideas for where to go next: